Das Fediverse
Ich hatte in früheren Artikeln (1, 2) föderierte Dienste zwar schon erwähnt und vorgestellt doch bin ich nicht weiter darauf eingegangen was deren Nutzung für Vorteile für deren AnwenderInnen ergeben.
Einige von euch werden den Begriff Fedivers oder föderierte Dienste schon mal gehört haben, doch was ist damit gemeint? Warum momentan seit einem Weilchen ein Hype darum besteht und welche Vorteile dies als Nutzer bringt, werde ich hier erläutern. Auf technische Details werde ich absichtlich nicht eingehen, denn das ist ein eigener Artikel wert.

Bild: “THINK Together” by waynewhuang is licensed with CC BY-NC 2.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc/2.0/
Getrennt geht schlechter
Du bist wahrscheinlich oder warst schon auf Facebook (FB), Twitter, YouTube (YT) oder Instagram und auf diesen Dienste kannst du dich anmelden und deine Fotos, Nachrichten und Status zu posten, Kommentieren und das deiner FreundInnen finden und favorisieren und kommentieren. Bei einigen anderen Diensten im Internet kannst du dich mit dem FB, Twitter oder Google Konto anmelden aber nicht über die unterschiedliche Dienste hinweg abonnieren, kommentieren oder favorisieren (liken).
Das stört und mensch braucht für jeden Dienst ein Konto und dafür ein Passwort und ein App. So was soll doch einfacher gehen und mit nur einem Konto? das haben sich auch ein paar Programmierer gedacht und haben teils unabhängig voneinander Gedanken darüber gemacht. Und tatsächlich gibt es da schon länger was in dieser Art, nämlich die klassische Email. Ich kann Emails senden und Empfangen, egal welchen Anbieter ich nutze. Du kannst auf Emails von Yahoo, Microsoft, GMX oder von deiner Schule, Uni oder Arbeitgeber senden und empfangene Emails beantworten. Das ist möglich, da man sich auch ein Protokoll geeinigt hat, das alle verstehen. Email ist ein Standard wie Nachrichten über das Internet versendet und empfangen werden. Stell vor deine Emails könntest du nur innerhalb von Gmail senden und müsstest einen anderen Anbieter anmelden nur weil deine Freundin Yahoo nutzt, das ist doch irrsinnig. Jetzt stell dir das in dieser Art für FB, Twitter, Insta und YT vor!
Föderiert heißt zusammen
Jetzt stell dir das Szenario von den Emails, das ich vorhin erwähnte, auf Social-Media vor. Du postest ein YT Video und jemand gibt einen Like über Twitter ohne ein YT Konto zu haben. Du kannst dabei auch die Kommentare von FB sehen so wie beantworten. Dazu kommt noch, du wählst aus welchen YT Server du beitreten möchtest, da du Google z.B. doof findest und lieber deine Videos auf dem Server von einem Freund hochlädst. Trotzdem können dich die Nutzerinnen auf den anderen Servern deine Inhalte sehen, liken so wie kommentieren.
Das gibt es bereits und nennt sich Fediverse und der Begriff ist ein Kofferwort aus Federation und Universe. Das bezeichnet ein Netzwerk von Sozialen-Medien die unabhängig voneinander betrieben werden, die aber untereinander föderieren (zusammen Arbeiten). Das heißt, sie können gegenseitig ihre veröffentlichten Daten sehen, so wie Kommentare und Likes. Es spielt technisch keine Rolle welchen Server mit welchen Dienst du nutzt du kannst mit deinen FreundInnen interagieren [1]. Du hast somit die absolute Freiheit welchen Typ von Dienst du nutzen möchtest und das noch auf welchem Server.
Vertrauen schenken
Gehen wir mal davon aus du möchtest nun ein Fediverse Dienst nutzen doch welche gibt es und welche Server (Instanz genannt) werden von wem betrieben und wieso? Denn wie bei allem was mensch im Internet nutzt muss als erste Währung sein Vertrauen entgegen gebracht (geschenkt) werden. Deswegen haben die meisten Instanz-BetreiberInnen auch einen Code of Conduct (CoC) aufgeführt und dieser beschreibt welche Themen auf ihrer Instanz un- und/oder erwünscht sind und welche Verhaltensregel erwartet werden. Das ist schon mal einen sehr guter Anhaltspunkt welchen Server mensch für sich nutzen möchte. Wie gesagt, da die Instanzen föderiert sind kannst du mit den anderen verbundenen Servern kommunizieren als wären sie auf der selben Instanz. Einziger Einschränkung ist, dass wenn ich was auf einer anderen Instanz veröffentlichen möchte, dafür darauf einen eigenen Account benötige.
Kommen wir nun zur Qual der Wahl und ich stelle euch die bekanntesten Dienste anhand ihrer populären Äquivalente vor.
- Twitter: Mastodon
- Facebook Friendica, Diaspora*
- YouTube: PeerTube
- Instagram: Pixelfed
- Reddit: Lemmy
- SoundCloud / Podcasts: Funkwahle
- Google Kalender/ FB Events: gathio, Mobilizon
- WordPress / Blog: Plume, WriteFreely
- ...
Föderierte Chats aber mit einem eigenen Protokoll:
Ich persönlich nutze Mastodon [2] sehr gerne und häufig und empfinde den Umgang darauf auch als sehr angenehm. Wie schon erwähnt kann ich mit Mastodon genau so PeerTube, Friendica etc. Accounts folgen, kommentieren und liken.
Fazit
Welchen Dienst oder gar Dienste du nutzen möchtest und welche Instanzen du wählst musst du für dich selber entscheiden, das kann ich dir nicht abnehmen. Bei einigen Diensten kannst du auch später rel. problemlos umziehen, da diese Funktion mit eingebaut ist. Ich persönlich bin im Fediverse sehr zufrieden und dies nicht nur wegen der Auswahl sondern auch wegen der zu einem passenden ausgesuchtem Umfeld. Gerade deswegen ist der Ton untereinander sehr respektvoll und nicht so vergiftet wie in den üblichen Social-Medias.
Dann wünsch ich dir viel Spaß beim abtauchen in das föderierte Netz und vielleicht sehen wir uns dort, mich findest du unter KubikPixel auf Mastodon.
Fußnoten
1: Es gibt unterschiedliche Protokolle dafür und die sind nicht alle zueinander Kompatibel, das momentan am meisten genutzte ist das ActivityPub Protokoll.
2: Wie du am besten die ersten Schritte in Mastodon machts wurde sehr ausführlich hier beschrieben. Es lohnt sich diesen Text zu lesen obwohl dieser sehr ausführlich ist. Außerdem gilt Mastodon als eines der ausgereiftesten Social-Media Plattformen im Fediverse.
 Passwort Sicherheit anhand ihrer Länge & Komplexität
Passwort Sicherheit anhand ihrer Länge & Komplexität Blockchain Ethereum Development
Blockchain Ethereum Development Tux das Maskotchen von Linux
Tux das Maskotchen von Linux Manjaro Linux mit KDE 5
Manjaro Linux mit KDE 5 Programm und Paketverwaltung
Programm und Paketverwaltung Arch Linux mit i3 und vier offenen Konsolen
Arch Linux mit i3 und vier offenen Konsolen unter der [CCO](https://www.pexels.com/de/fotolizenz/) Lizenz](https://cdn-images-1.medium.com/max/3840/1*_jS7YtezHJ02NOGr3GZ6aA.jpeg) Foto von
Foto von  unter der [CCO](https://www.pexels.com/de/fotolizenz/) Lizenz](https://cdn-images-1.medium.com/max/3840/1*wZpZ_FKeatv_I8CSW9b4uQ.jpeg) Foto von
Foto von  unter der [CCO](https://www.pexels.com/de/fotolizenz/) Lizenz](https://cdn-images-1.medium.com/max/3840/1*dP74CSr8wQ0M38JCgfNnqw.jpeg) Foto von
Foto von  Zeit besser nutzen
Zeit besser nutzen Projektadministration Übersicht
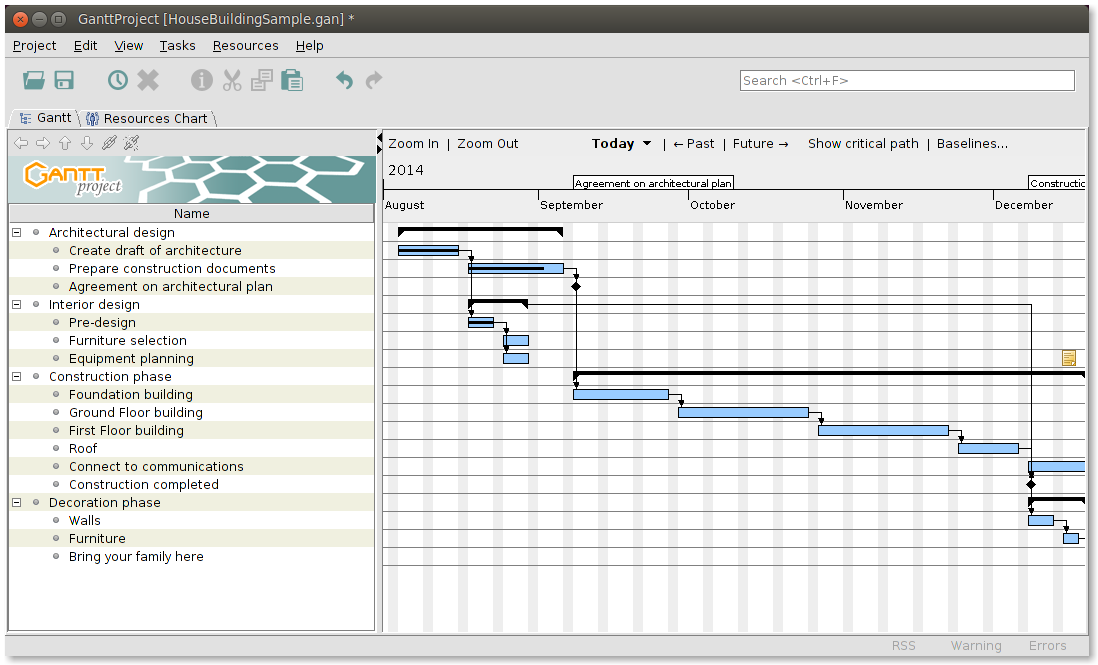
Projektadministration Übersicht Gantt-Diagramm
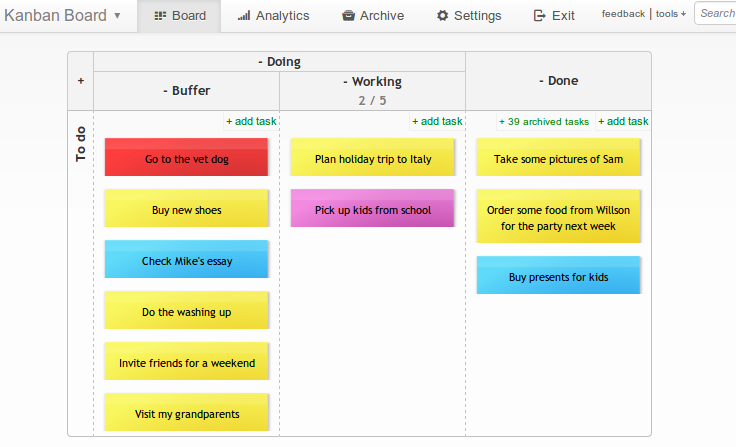
Gantt-Diagramm Kanban-Board
Kanban-Board Pmomodoro_Technik
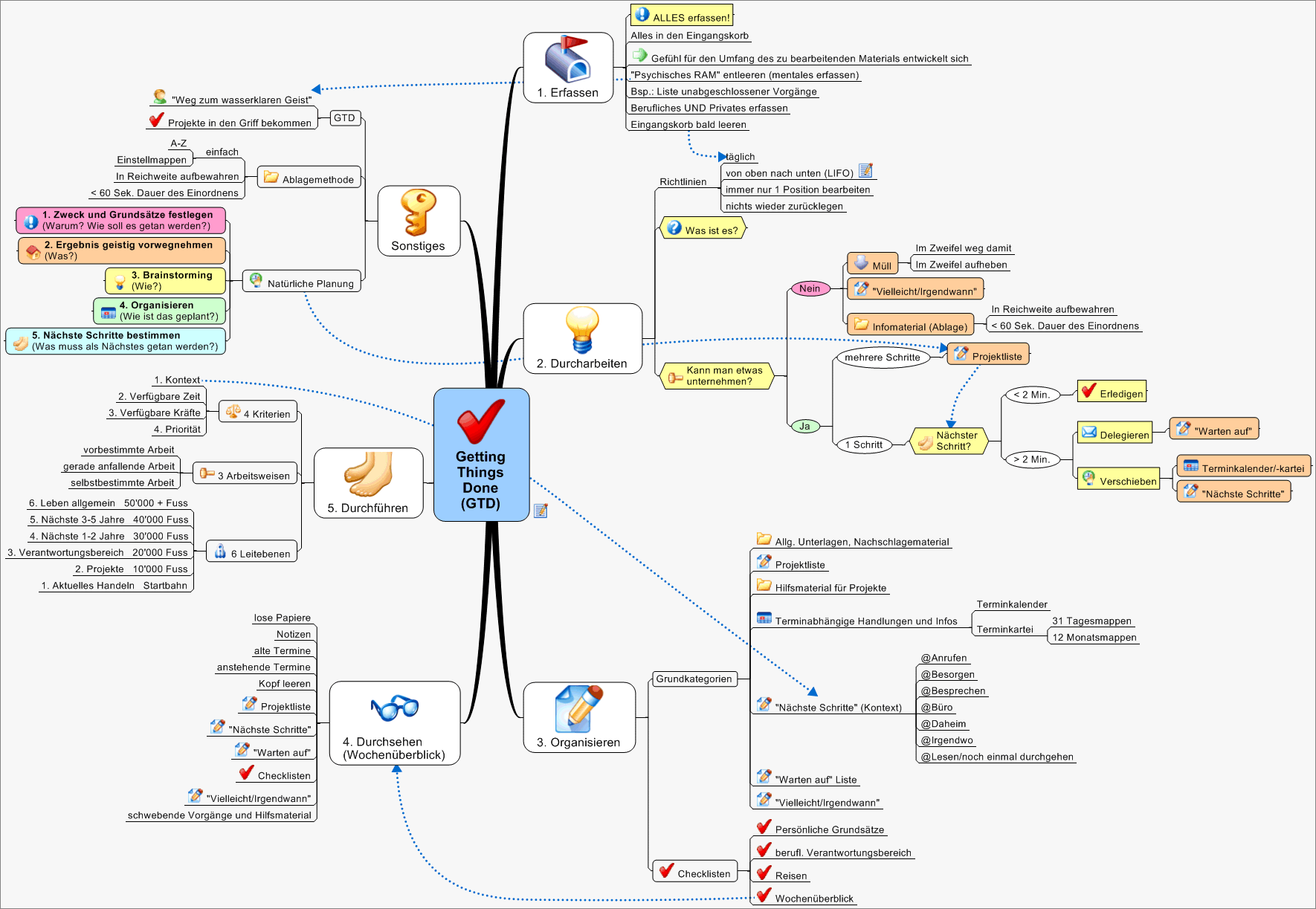
Pmomodoro_Technik Mind-Map für Getting-Thing-Done
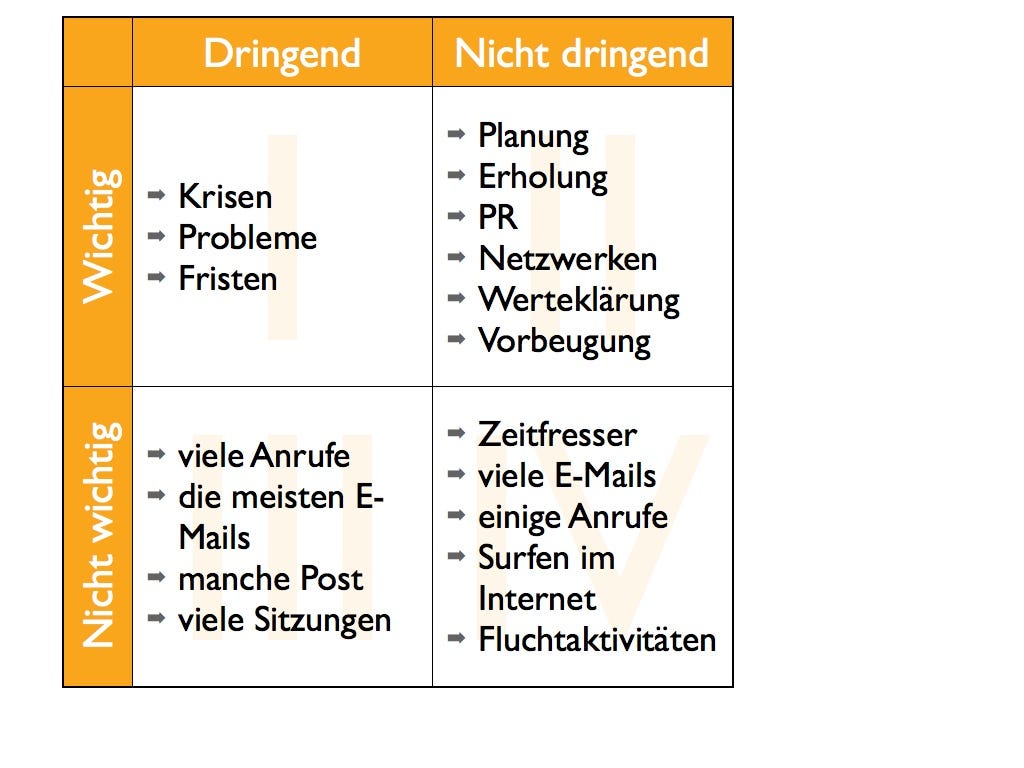
Mind-Map für Getting-Thing-Done Eisenhower-Prinzip
Eisenhower-Prinzip Methoden vor Tools
Methoden vor Tools